想象一下,走进一家布置精美的商店,拥有易于导航的过道、有用的标牌和诱人的氛围。相比之下,踏入一个杂乱、混乱、没有明确方向的空间。您更有可能入住哪家商店?
同样的原则也适用于网站。一个设计良好的网站可以吸引访问者,鼓励他们探索并使他们的旅程愉快和直观。相比之下,设计不佳的网站会让用户感到沮丧,促使他们迅速离开。
网站设计是在线发展业务的关键要素。它有助于给潜在客户留下积极的第一印象,并通过销售渠道培养潜在客户,并最终创造转化机会。
在这份面向初学者的网页设计指南中,我们涵盖了有效网页设计的核心原则,并提供了创建用户友好体验的技巧。深入了解以下主题:
• 什么是网站设计?
• 初学者
• 用户体验与 UI网站设计的演变
• 有效网页设计的关键要素
• 如何为移动设备设计网站5 个技巧
• 可访问性在现代网页设计中的作用 • 网页设计基础:将 SEO 集成到您的网站中
• 探索网页设计的未来:2024 年的 5 大趋势
继续阅读并学习如何设计一个不仅排名高,而且最终能够转化潜在客户并产生销售的网站。
什么是网站设计?
网页设计过程包括创建、规划和概念化网站。它结合了技术技能和创意元素,以产生视觉上吸引人、功能强大且用户友好的数字平台。
网页设计的核心侧重于信息在 Internet 上的结构和呈现方式。这包括布局、配色方案、排版、图像和交互式元素。
初学者网页设计的演变
自万维网诞生以来,网站设计经历了重大转变。其发展的每个阶段都引入了新技术、设计理念和用户期望。
早期:基于文本的设计
在 1990 年代初期,网站主要基于文本,使用基本 HTML 创建简单的静态页面。这些网站功能强大,但缺乏视觉吸引力。重点是提供信息,而不是创造引人入胜的用户体验。

这张来自 Web 设计博物馆的屏幕截图展示了 1994 年版的环法自行车赛网站,它反映了早期网页中常见的大量文本设计。布局简单明了,具有项目符号列表、基本超链接和法国国旗的简单图形。
图形学的兴起:90 年代末
随着技术的进步,网站开始加入更多的视觉元素。图像、表格和框架的引入允许更复杂的布局。在此期间,设计师们尝试了配色方案和排版,使网站在美学上更加令人愉悦。
这种逐渐过渡到更具视觉吸引力的网页设计在1996年的强生公司网站上得到了明显的体现。虽然布局仍然以文本为中心,但它融合了丰富多彩的元素,例如醒目的徽标和用于导航的蓝色按钮。

闪电侠时代:2000 年代初
2000 年代初期见证了 Adobe Flash 的兴起,允许设计师创建高度互动和动画的网站。Flash 支持丰富的多媒体体验,包括动画、游戏和交互式导航。但是,Flash 网站通常很重,加载速度很慢,并且缺乏可访问性。

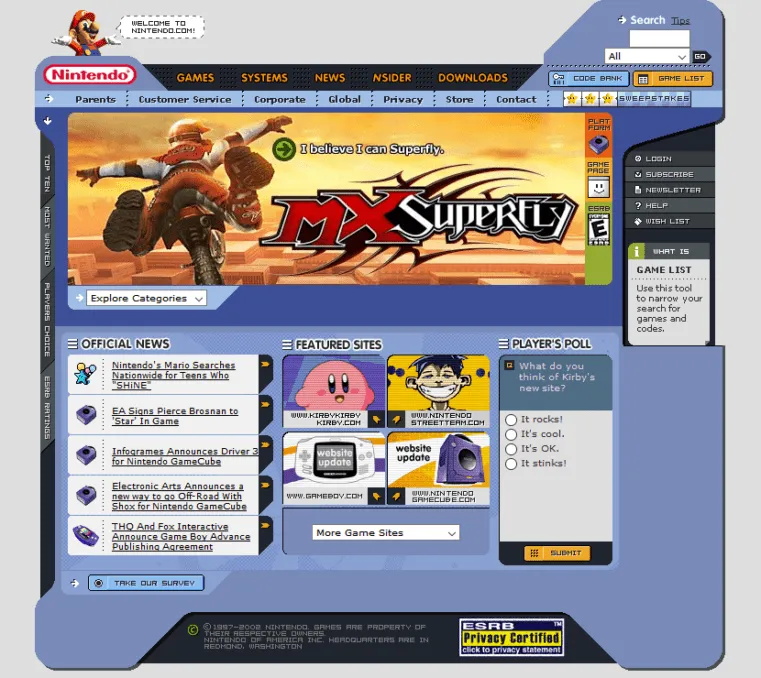
任天堂 2002 年的网站提供了当时交互式 Web 体验的一瞥。图形、动画元素和交互式功能(如玩家投票和导航菜单)的大胆使用反映了那个时代对用户参与度的关注。
随着 Web 技术的进步,像这样的网站采用了 Flash 和其他工具来开发更复杂的动画和交互性,从而改变了浏览体验。
CSS 和 Web 标准的出现:2000 年代中期
2000 年代中期标志着向 Web 标准和称为级联样式表 (CSS) 的编程语言的使用发生了重大转变。CSS 允许更好地控制网站的布局和设计,将内容与演示文稿分开。这一时期强调了语义 HTML 和可访问性的重要性,从而产生了更简洁、更易于维护的代码。
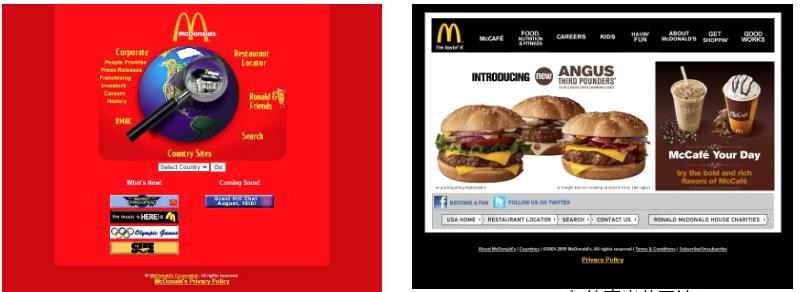
麦当劳网站在 2000 年代是如何演变的

在此期间,这家快餐巨头的网站发生了重大转变。其 2000 年的网站采用图形丰富的设计,色彩大胆,文字最少;相比之下,2009 年的网站采用了更简洁、更有条理的布局、更清晰的排版、鲜明的部分和对产品图像的关注。
移动优先,响应式设计:2010 年代
随着智能手机和平板电脑的兴起,响应式设计变得至关重要。设计人员采用了灵活的网格布局、媒体查询和响应式图像,以确保网站在任何设备上都能正常显示和运行。

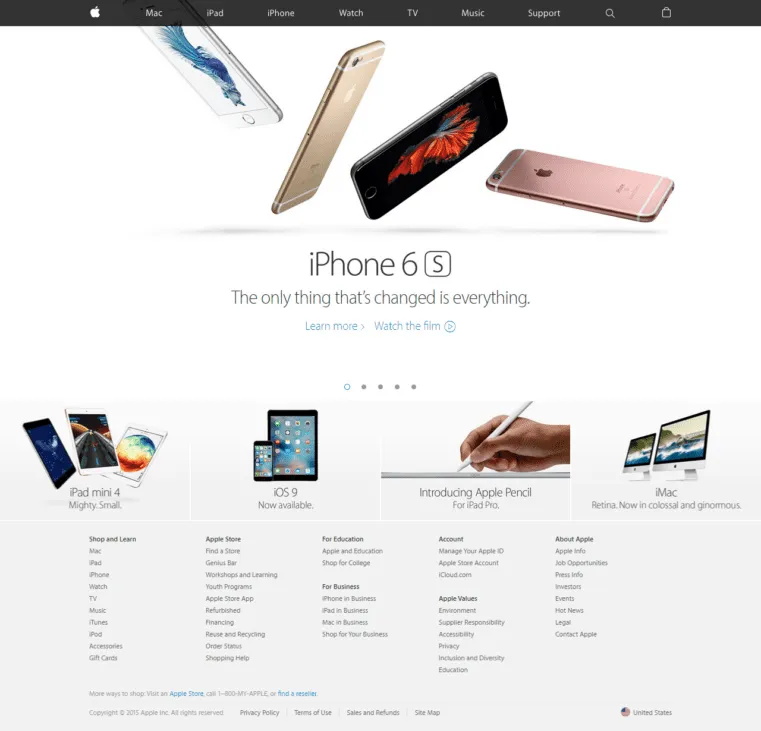
Apple 2015 年的网站以其时尚、简约的布局和简洁的文本展示了移动优先、响应式方法,这种方法在 2010 年代变得至关重要。(来源: 网页设计博物馆,Apple 2015 年)
现代网页设计:2020 年代及以后
如今,网页设计侧重于用户体验 (UX) 和用户界面 (UI) 设计原则。重点是创造无缝、直观和引人入胜的体验。HTML5、CSS3 和 JavaScript 框架(如 React 和 Vue.js)等现代工具支持动态、交互式 Web 应用程序。

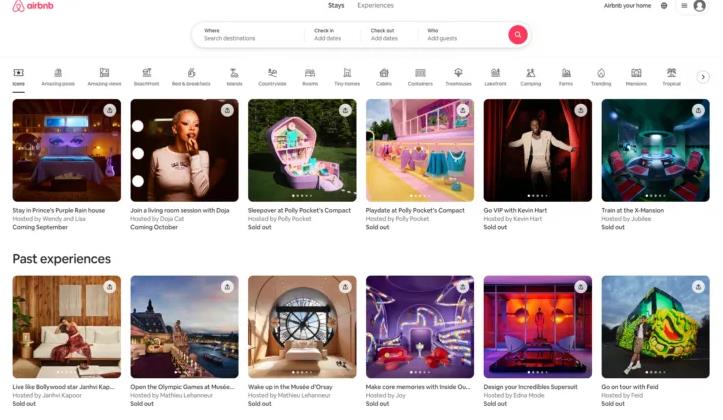
Airbnb 目前的网站拥有简洁、视觉驱动的设计、动态内容和引人入胜的界面,用于探索和预订住宿,提供身临其境的用户体验。
设计趋势和实践也发生了变化,极简主义和扁平化设计开始流行。可访问性和包容性现在是关键的考虑因素,确保每个人都可以使用网站,包括残障人士。
UX 与 UI
UX 和 UI 是网站设计过程的两个基本组成部分。虽然它们密切相关,但它们侧重于不同的方面:
用户体验
UX 涵盖了从初始交互到完成任务和实现目标的整个用户旅程。UX 设计师进行用户研究、创建用户角色、定义用户流和信息架构以及设计线框和原型。
UX 设计的目标是确保网站满足目标受众的需求和期望。它侧重于可用性、可访问性、功能性和整体用户满意度。
用户界面
UI 设计侧重于网站的视觉和交互方面。它包括设计布局、排版、颜色、图标和按钮。
UI 设计人员根据 UX 规范和要求创建模型、样式指南和像素完美的设计。他们还考虑品牌、美学和情感设计,以给用户留下积极的印象。
总之,UX 和 UI 都是初学者网站设计的关键基础,因为它们可以提高参与度和积极成果。
有效网页设计的关键要素
在网页设计教程的下一阶段,我们将解开有助于卓越设计的关键元素。根据 安优网络 的数字设计师 Zeeshan Zulfiqar 的说法,它包含多个组成部分:
•单纯
“干净整洁的布局有助于用户专注于重要内容而不会分心,”Zulfiqar 说。用户应该立即了解网站的目的并清楚地找到他们正在寻找的内容。
简单的网页设计通常具有:
•极简主义布局,留出充足的空白空间,营造出开放和清晰的感觉。
• 可读字体,标题、正文文本和链接的大小和样式一致。
• 使用简单的图标、图像和图形来补充内容,而不会压倒设计。
安优网络的网页设计团队在设计新的 American Radiology Associates 网站时专注于简单性。他们使用充足的空白、清晰的字体和一致的文本样式创建了一个干净、实用的布局。
这些详细信息使内容易于阅读和导航,将用户直接引导至重要部分,例如放射学小组的亚专业和领导信息。
•一致性
所有页面的设计元素(如配色方案、字体和布局)的统一性提供了有凝聚力的用户体验。
页眉位置、页脚内容、侧边栏小部件和内容块等元素应遵循一致的布局网格或结构。这种一致性减少了用户的认知负担,从而更容易查找信息和在页面之间导航。
通过对标题、按钮、链接、背景和其他元素使用相同的颜色,用户可以轻松地将特定颜色与某些操作或内容类别相关联。这种熟悉度增强了可用性并降低了跳出率。
•排版和可读性
排版有助于创建信息层次结构,引导用户完成内容层次结构。标题、副标题和正文的样式应有所不同,以表明它们的重要性和关系。
粗体、斜体或带下划线的文本可以谨慎使用,以强调关键点或号召性用语,从而引起对重要信息的注意。
Slack 通过其清晰、现代的无衬线字体在优先考虑可读性方面做得很好。标题、副标题和正文文本的样式不同,以建立清晰的层次结构,使用户能够轻松浏览和理解内容。
部分和文本之间也有足够的间距,确保每条信息都突出以获得最佳可读性。
选择正确的字体并确保文本和背景之间有足够的对比度对于可读性至关重要。Arial 或 Helvetica 等无衬线字体因其干净和现代的外观而通常是在线内容的首选。
•响应式和移动友好型设计
由于大多数互联网用户在移动设备上访问内容,因此使用移动优先方法设计网站至关重要。
适合移动设备的设计通过提供跨设备和分辨率的最佳观看和交互体验来优先考虑 UX。导航菜单、按钮和内容布局等元素可以动态调整以适应较小的屏幕,从而确保易用性和导航性。
用户无论是在台式电脑、平板电脑还是手机上访问您的网站,都应该获得一致的体验。这种一致性可以建立您的受众的信任和可信度。
•调色板和图像
“精心挑选的配色方案和高质量的图像可以唤起正确的情感并反映品牌的身份,”Zulfiqar 说。
网页设计过程包括选择反映品牌价值观和个性的调色板。整个网站颜色使用的一致性增强了品牌认知度并创造了一个有凝聚力的视觉识别。
这就是安优网络团队在设计 Western Playland Amusement Park 网站时想要实现的目标。整个场地始终使用蓝色和黄色等明亮色调,以反映公园充满活力和充满乐趣的品牌形象。设计中还融入了游乐设施和游戏的高质量图像,以唤起兴奋感,同时加强公园对家庭友好的吸引力。
均衡的配色方案可确保文本和背景之间有足够的对比度,从而提高可读性。高对比度提高了可访问性,特别是对于与视觉障碍或颜色缺陷作斗争的用户。
不同的颜色唤起了特定的情感和联想。例如,橙色和红色等暖色调传达能量和激情,而绿色和蓝色等冷色调则唤起平静和信任。黄色与温暖有关,而白色则营造出宽敞和优雅的感觉。所选的调色板应与您想要传达的情感和信息保持一致。
•速度
到 2023 年,桌面设备上的平均网站加载时间约为 2.5 秒,移动设备上的平均网站加载时间约为 8.6 秒 (HubSpot)。优化网站速度对于用户满意度和搜索引擎优化 (SEO) 至关重要。
更快的加载时间通过减少等待时间和挫败感来改善用户体验。用户更有可能留在加载速度快的网站上,从而提高参与度、降低跳出率和增加转化率。
•轻松导航
直观的导航鼓励用户探索更多页面并在网站上花费更多时间。清晰的路径和易于查找的信息有助于重复访问和积极的口碑推荐。
如何为移动设备设计网站:5 个技巧
2023 年全球智能手机用户数为 69.7 亿,预计到 2026 年将攀升至 75 亿。值得注意的是,移动平台占全球网络流量的一半以上,在 2022 年第二季度占 59%。
随着越来越多地转向移动浏览,企业必须优先考虑移动优化,以尽可能地触达他们的受众。没有适合移动设备的网站可能会导致错失机会和参与度降低。
1. 选择响应式布局
响应式设计消除了用户过度捏合、缩放或滚动来查看内容的需要。它确保内容可读且可访问,从而提高参与度和延长会话时间。
响应式网站可以无缝适应各种屏幕尺寸和设备,在台式电脑、笔记本电脑、平板电脑和智能手机上提供一致的体验。这种适应性可确保您的网站无论使用何种设备或方向(纵向或横向模式)都能正常运行。
2. 优先考虑可读性
可读性是指读者理解书面内容的难易程度。
对于移动设计,由于屏幕尺寸较小,可读性变得更加重要。此外,用户经常在手机上浏览内容,因此清晰简洁地呈现信息至关重要。
确定用户在访问您的网站时需要立即查看的最关键信息。这可能包括您的品牌信息、主要产品、联系信息或任何时效性更新。
使用分层结构来组织您的内容。从清晰简洁的标题或标题开始,总结页面的用途。然后简要介绍或概述内容。
以下是创建可读内容的其他提示:
将文本分成更小的段落
大块文本在小屏幕上难以阅读,使网站感觉杂乱无章。编写简洁且可扫描的内容,以有效传达关键信息。使用简短的段落、项目符号和摘要,使内容在较小的屏幕上更易于阅读。每个文本块专注于一个想法,使您的内容更易于理解。
构建可视化层次结构
使用标题 (H1、H2、H3) 将您的内容分成多个部分和子部分,使用户能够快速找到他们需要的信息。以下是一些有效引导读者浏览您的内容的提示:
• 使用大小、颜色和粗细:使用不同的字体大小和粗细在标题之间创建视觉区分。更大和更粗的标题应该表示更重要的部分。
• 分步指南:对于分步说明或列表,请使用带编号的标题来指示信息的顺序。
Use White Spacing
空白是指布局中未标记的区域,在对象、文本和图形周围创建喘息空间。它可以是任何颜色,而不仅仅是白色。在元素之间添加空间有助于减少视觉混乱,并帮助用户消化信息而不会感到视觉疲劳。
选择 Button Size 和 Placement
按钮鼓励用户注册、下载、购买或联系。它们应该是可见的且易于点击。
按钮类型
→ 包含的按钮:它们具有带有对比文本的背景颜色,通常用作关键操作的主按钮。
→轮廓按钮:这些按钮具有透明背景,带有对比鲜明的边框和文本。它们通常放置在主按钮旁边以提供替代操作,例如 “Go Back” 而不是 “Next”。
→文本按钮:这些按钮没有边框或填充颜色;只有标签是彩色的且可见。它们通常用于不太关键的操作。
→ Toggle Button:这些按钮使用户能够在状态之间切换,例如开/关、打开/关闭或显示/隐藏。
上浆
设计网站时仔细考虑按钮大小。小按钮可能难以按下,而过大的按钮在较小的屏幕上可能会占用太多空间。根据 Web 内容辅助功能指南 (WCAG),无论屏幕大小或设备分辨率如何,移动按钮的触摸区域都应至少为 9x9 毫米(人类指垫区域的平均大小)。
放置
将按钮放置在用户自然查找的位置。古腾堡原则建议采用 Z 形布局,用户从左上角到右下角进行扫描。这种扫描模式称为读取重力,可有效引导用户的注意力。
将 main 按钮放在页面底部,使用户能够先阅读信息,并在准备就绪时采取行动。此位置还使按钮更显眼,便于点按。
Hyer 是一家首屈一指的私人飞机经纪服务公司,在其网站上让事情变得简单。右下角“预订飞机”和“预订共享航班”号召性用语的最小副本和战略位置确保按钮可见并准备好立即交互。
一致性
如果为一个屏幕上的主要操作选择了包含的按钮,请始终保持此选项。一致性还应适用于按钮颜色、字体、大小、边框半径和其他属性。这种方法可以培养一种熟悉的用户体验,从而鼓励持续的互动。
4. 优化图片
图像对于网站来说是必不可少的。
它们分解了大块文本,阐明和说明了信息,并使您的整体内容更具吸引力。无论使用何种设备,图像都必须正确渲染才能提供最佳的查看体验。
但是,上传大型图像可能会损害性能并减慢加载时间。大图像会占用更多带宽,这会给数据计划有限或 Internet 连接速度较慢的用户带来问题。
移动设备图像大小是指移动设备上显示的图像的物理尺寸和分辨率,以像素为单位。像素尺寸越高,图像越大,文件就越大。
以下是移动设备的一般图像大小规范:
→ 主图片:800 x 1200 像素
→横幅图片:320 x 480 像素、300 x 250 像素和 320 x 50 像素
→ 博客图片:640 x 320 像素
以下是针对移动设备优化图像的一些最佳实践:
→ 选择合适的文件格式:正确的文件格式会显著减小图像大小。JPEG 非常适合照片,PNG 最适合徽标和基于文本的横幅,WebP 提供出色的压缩和质量。
→ 压缩图像:图像压缩涉及减小图像的文件大小以占用更少的空间并更快地在设备上加载。压缩有两种主要方法:“有损”和“无损”。
→ 无损:此方法用于 PNG 和 GIF。删除元数据以减小文件大小,同时保持图像完整性。但是,文件收缩可能不像有损压缩那样明显。
→ 有损:应用于 JPG 和 WebP 的有损压缩会丢弃一些图像数据以减小文件大小,这可能会导致轻微的颗粒感。但是,Web 访问者通常不会察觉到这种退化,除非他们有原始图像进行比较。此方法允许您调整降解程度,建议的范围为 70% 到 80% 以获得最佳结果。
5. 删除弹出窗口
虽然弹出窗口可以作为潜在客户生成和销售的有效工具,但令人震惊的是,73% 的网站访问者不赞成它们 (SmartBug Media)。它们可能会破坏用户体验,尤其是在移动设备上,它们往往会覆盖整个网站显示。
与其使用传统的弹出窗口,不如考虑使用其他方法,例如内嵌消息、滑入或横幅通知。这些为用户提供信息,而不会中断他们的浏览流程。
无障碍功能在现代网页设计中的作用
Web 内容可访问性准则 (WCAG) 是由万维网联盟 (W3C) 制定的一组准则,旨在确保每个人都可以访问数字内容。这些人包括有视觉、听觉、身体、言语、认知和神经残疾的人。
WCAG 分为四项原则,每项原则都有特定的指导方针和成功标准:
1. 可感知:信息和用户界面组件必须以所有用户都能感知的方式呈现。这包括为图像提供替代文本、为视频提供字幕,并确保内容可以以不同的方式呈现。
2. 可操作性:用户应该能够使用各种输入方法(包括键盘导航、语音命令和辅助技术)导航 Web 内容并与之交互。这也意味着避免导致癫痫发作或身体反应的内容。这可能包括高频闪烁、频闪效果、快速滚动文本和快速移动的对象。
3. 可理解: 内容应以可理解的方式呈现,具有可预测的行为和一致的导航。这包括提供明确的说明和避免可能使读者感到困惑的行话。
4. 健壮:Web 内容应该足够健壮,可以在不同的浏览器、设备和辅助技术上工作。这包括使用符合当前 Web 标准和做法的有效代码。
归根结底,接受网站可访问性就是承认和庆祝 Web 用户的多样性。通过优先考虑可访问性,您不仅可以扩大受众,还可以促进更具包容性的万维网。
对于设计无障碍网站,Zulfiqar 建议以下关键步骤:
→ 避免颜色依赖性:避免使用颜色作为传达信息的唯一方式。添加其他标识符,例如不依赖于颜色感知的图标或符号。例如,使用警告三角形图标来显示错误消息,使用感叹号来表示警报,使用复选标记来表示成功。
→ 用户操作反馈:为交互提供易于识别的反馈,例如表单提交或按钮按下。
→ 包括媒体替代项:为非文本内容(如图像和视频)提供替代文本,以便将其转换为人们需要的其他形式,如大字体、盲文、语音、符号或更简单的语言。
→ 控制自动内容:为自动启动的内容(如视频或声音)提供控件,以避免中断浏览体验。
如果您正在寻找将可访问性融入您的设计的想法,Partake Foods 的网站是一个很好的探索示例。该网站直接在页面上提供了一组用户友好的选项。
借助更大的文本、高对比度模式和适合阅读障碍者的字体等功能,具有不同需求的用户可以轻松自定义他们的浏览体验。辅助功能工具栏还允许调整颜色、对比度、文本大小,甚至选择停止动画,以确保网站可操作并被不同的受众感知。
网页设计基础知识:将 SEO 集成到您的网站中
网页设计和 SEO 有着内在的联系,共同提高网站的知名度和整体用户体验。一个设计良好的网站不仅可以吸引访问者,还可以确保他们保持参与,这对您的搜索引擎排名产生积极影响。
随着 Google 搜索算法的不断发展,领先于 SEO 友好的设计原则非常重要。
以下是需要关注的一些关键方面:
• 结构化数据:架构标记是添加到您网站的 HTML 代码中的一种微数据形式,用于定义特定信息。实施架构标记有助于搜索引擎更准确地对你的内容进行分类和索引,这可以提高你网站的整体 SEO 性能。
• 无缝导航:结构良好的网站和直观的导航可增强用户体验,并帮助搜索引擎更有效地索引您的页面。为菜单使用清晰且描述性的标签,并包含站点地图。
• 高质量的内容:确保您的网站具有有价值、相关和原创的内容。以多种语言提供您的内容,使其可供更广泛的受众访问,从而建立信任并培养更牢固的客户关系。多语言内容还可以提高不同地区的搜索引擎排名,并吸引更多的自然流量。
探索网页设计的未来:2024 年的 5 大趋势
随着技术的发展,网页设计趋势也在发展。2024 年,几个新兴趋势正在重塑 Web:
1. 更密集、更丰富的图形
“期待看到更复杂、多彩、有质感和图案的设计,这些设计摆脱了极简主义的审美,创造了更多身临其境的体验,”Zulfiqar 说。
但是,合并丰富的图形应该可以增强用户旅程,而不是减损用户旅程。请务必平衡迷人的视觉效果和可用性,确保访问者可以轻松阅读和探索内容。
2. AI 生成的设计
估计 93% 的网页设计师利用人工智能 (AI) 驱动的工具或技术来协助与网页设计相关的任务 (HubSpot)。
以下是网站设计师如何利用 AI 技术:
• 58% 的受访者使用 AI 为网站生成图像或其他媒体资产。
• 50% 利用它来创建整个网页设计。
• 49% 的受访者使用 AI 尝试新的设计策略或元素。
• 43% 的受访者依靠 AI 来识别改进设计的机会。
• 40% 使用 AI 跟踪设计性能和质量。
• 20% 使用 AI 进行用户体验审计。
AI 生成的设计旨在为用户创造更相关的数字体验,从而提高转化率。为了最大限度地提高其有效性,将 AI 生成的设计与传统设计进行 A/B 测试以获得最佳结果。
3. 视差滚动
视差滚动是一种 Web 设计技术,其中背景图像的移动速度与前景图像不同。当用户向下滚动网页时,这会产生一种深度和沉浸感的错觉,使网站更具吸引力。
以下是有效使用视差滚动的一些关键提示:
→ 有选择性:将视差滚动限制为特定元素,如标题、标题或主页。过度使用它会分散用户的注意力,而不是增强设计。
→ 优化图像压缩:使用压缩的图像文件和 CSS 形状来确保快速加载和流畅的用户体验。
→ 尝试颜色:在背景中使用不饱和色调和在前景中使用鲜艳颜色的组合,以创造视觉趣味。
下面是一个视差滚动的示例。夏威夷的摄影师和摄像师 Nolan Omura 以水下摄影而闻名,他在他的网站上展示了这项技术。主页由全宽条带结构而成,每条条带都包含令人叹为观止的水生生物照片。当参观者向下滚动时,这些条带在彼此上方平滑滑动,结合了视差和明显的滚动效果。
4. 动态排版
动态排版涉及通过更改大小、位置、颜色、旋转和计时等属性来为文本添加动画效果。这种技术在网站上用于增强讲故事、吸引注意力和强调关键点。
动态排版为 Web 设计和开发增加了视觉上吸引人的元素。它允许设计师将个性和创造力注入网站,有助于加强品牌形象并给访问者留下持久的印象。
5. 微交互
微交互是微小、微妙且经常被忽视的设计元素,它们响应用户操作并使体验更加直观和愉快。微交互的示例包括:
→ 按钮动画:当用户将鼠标悬停在按钮上时,它可能会更改颜色、大小或形状,以指示它是可点击的。
→ 表单验证:当用户填写表单时,它会显示即时反馈,例如显示有效输入的复选标记或无效输入的错误消息。
→通知:通过微妙的动画或声音通知用户新消息、更新或警报。
→进度指示器:显示加载栏或微调器表示进程正在进行中,例如在提交表单或加载内容时。
→滑动手势:允许用户向左或向右滑动以浏览内容,例如图像轮播或滑块。
Google Assistant 浮动点是在网页设计中有效使用微交互的一个很好的例子。它们提供引人入胜的视觉反馈,强调应用程序正在积极倾听和处理语音命令。这些微交互分为两个阶段,每个阶段对应于代表 Google 品牌的四种颜色中的一种。
当用户说“Hey Google”时,颜色会组合成生动的弹跳点,表明助手正在积极倾听。当用户开始说话时,这些点会变成声波动画,表明应用正在处理语音输入。
另一个例子是 Facebook 的点击并按住 react 效果。当用户点击并按住时,应用程序中会显示完整的交互列表。每个表情符号都通过实时动作进行动画处理,展示了出色的微交互。用户喜欢有趣的动画表情符号,这些表情符号为体验增添了俏皮的元素。
通过自定义 Web 设计和开发来推动结果
通过紧跟行业趋势并利用用户反馈,您可以创建不仅看起来很棒而且可以为您的业务带来成果的网站。









