到 2024 年,数字化的快速发展(例如不断提高的用户期望、不断演变的安全威胁和不断变化的搜索引擎算法)给企业带来了巨大的压力,他们需要保持其网站的现代化和功能。
虽然一些网站展示了卓越的设计和功能,但其他网站则达不到要求,显得匆忙和过时。对于用户来说,没有什么比遇到加载缓慢、看起来过时或不适合移动设备的网站更令人沮丧的了。这些问题将潜在客户赶走,并将他们推向优先考虑高质量 Web 开发的竞争对手。
本 Web 开发简介将引导您了解创建符合当今标准的高性能网站所需了解的一切。南京网站制作我们将探讨关键主题,例如:
第一件事:什么是 Web 开发?
网站开发或 Web 开发是构建和维护网站的过程。与注重视觉效果的网页设计不同,Web 开发可确保网站正常运行并满足特定的性能参数。
从头开始构建网站需要两个主要领域的专业知识:前端开发(客户端)和后端开发(服务器端)。从本质上讲,这意味着 Web 开发人员必须精通以下领域:
• 编程语言:适用于前端和后端开发。
• 数据库管理:处理数据存储和检索。
• 用户体验 (UX) 和用户界面 (UI) 设计:创建直观且引人入胜的交互。
• 网页设计原则和最佳实践:用于有效的布局和设计。
• 搜索引擎优化 (SEO):提高搜索引擎中的知名度和排名。
• 跨浏览器兼容性:确保网站在不同浏览器上运行良好。
• 安全协议:保护网站和用户数据免受威胁。
现在我们已经解决了这个问题,另一个需要解决的问题是:Web 开发和 Web 设计有什么区别?
Web 开发与 Web 设计
您总是会一起听到“网站设计和开发”,因此将一个与另一个混淆是可以理解的。简而言之,Web 开发人员构建网站,而 Web 设计师让它们看起来不错。
“用建筑的比喻来说,设计就像设想建筑应该是什么样子的建筑师,而开发就像建造它的建筑或工程公司。
正如建筑师希望建造一座美观、符合客户愿景并与参观公众产生共鸣的建筑一样,我们的网页设计团队也希望为我们的网络客户提供服务。
然而,建筑师并没有弄清楚使建筑物发挥作用的所有细节,例如管道、电力和供暖/制冷。这些并不是与客户谈论的最令人兴奋的事情,但它们很重要。
这就是开发的用武之地。他们采用我们设计团队创造的设计并将其变为现实。就像建筑公司使用蓝图建造符合规格的建筑物一样,我们的开发团队在幕后工作,以确保网站具有稳定的基础设施并且外观良好。
为了进一步澄清,以下是网站设计和开发的不同之处的细分:
•Web 开发侧重于编写代码以构建功能性网站。
• Web 设计主要关注视觉资产的创建。
• Web 开发更具技术性,需要编程语言知识,而 Web 设计可以使用 Adobe Photoshop 或 Illustrator 等可视化工具完成。由于增加了复杂性和所需的技术技能,Web 开发服务的成本高于 Web 设计服务。ZipRecruiter 报告称,Web 开发人员的平均收入为 36 美元/小时,而 Web 设计师的平均收入为 29 美元/小时。
然而,网站设计和开发对于创建成功的网站都至关重要。
如果没有适当的编码,视觉上令人惊叹的网站可能无法正常运行。同样,一个完美编码的网站会因设计不佳而缺乏吸引力。
接下来:让南京网站制作我们讨论一下为什么企业每年在 Web 开发上花费 1,001 到 10,000 元,以及为什么你也应该这样做。
为什么企业应该投资 Web 开发:5 个好处
对于企业来说,网站是与客户的主要联系点。它提供重要的公司信息并支持客户互动和购买。
而这仅仅是个开始。通过高质量的 Web 开发,企业主还可以利用:
提高可信度和专业性
设计良好的网站可以激发潜在客户的信心。安全支付网关、流畅导航和网站响应能力等功能(可通过良好的网站开发实现)有助于企业看起来专业和值得信赖。
增强的客户体验
研究表明,电子商务网站的平均转化率在 1.84% 到 3.71% 之间 (Geckoboard)。
一个完善的网站可以更轻松地查找产品、浏览网站和完成交易,从而增强客户体验。这种改进的用户体验可以提高客户满意度,并提高回头客的可能性。
指导购买决策
网站是有关产品、服务和公司信息的集中平台,使客户能够访问规格、功能和优势,从而做出明智的购买决定。
增加覆盖面
根据搜索引擎杂志,68% 的体验始于搜索引擎。
一个优化良好的网站使企业能够通过有效的 SEO 技术提高他们的知名度来吸引大量受众。这将他们的覆盖范围扩展到本地边界之外,并通过吸引积极搜索相关产品或服务的潜在客户来提高成本效益。
竞争优势
通过 Web 开发,您可以在您的网站上整合动态功能,例如聊天机器人、联系表格和社交媒体链接。这些升级有助于改善客户互动,并提供个性化支持,从而提高参与度。
Web 开发简介:掌握常用术语
Web 开发可能是一个错综复杂的概念网络;如果不掌握基础知识,很容易陷入困境。在深入研究之前,让我们充实一些术语,以便您可以自信地浏览这个错综复杂的领域:
• 前端开发:也称为客户端开发,这是网站开发的一部分,处理用户直接看到和交互的内容。
• 后端开发:后端是幕后发生的事情。它涉及服务器端开发,包括创建和管理数据库、服务器和其他元素,以确保网站顺利运行。
• 全栈开发:涉及前端和后端开发。全栈开发人员精通各种编程语言,可以处理网站开发的各个方面。
• 响应式设计:网站根据查看设备(例如台式机、平板电脑、移动设备)调整其布局和设计的能力。
• 内容管理系统 (CMS):一个软件平台,允许用户在没有技术技能的情况下创建、管理和发布网站内容。常见示例包括 WordPress、Drupal 和 Wix。
• 虚拟主机:租用服务器空间来存储网站文件并使其在线访问的过程。
• 搜索引擎优化 (SEO):一组提高网站在搜索引擎结果页面上的可见性和排名的技术,最终带来更多的自然流量。
• IP 地址:分配给连接到计算机网络的每台设备的唯一数字标签。它用于识别 Internet 上的设备并与之通信。
• API (应用程序编程接口):用于与外部软件或服务交互的协议和工具集,允许不同应用程序之间的无缝数据交换。
• 调试:识别和修复程序代码中的错误。
• 框架:预先编写的代码,为构建网站或 Web 应用程序提供基础,使开发更快、更高效。
• UI (用户界面):用户直接与之交互的网站或 Web 应用程序的视觉设计元素。
• 技术堆栈:用于开发 Web 应用程序的编程语言、工具和框架。
• 方法:管理和执行 Web 开发项目的结构化方法或一组实践。
现在南京网站制作我们已经介绍了 Web 开发的基本基础,让我们深入研究其背后的技术——技术堆栈。
技术堆栈:Web 开发的支柱
让我们回溯一下:堆栈是一组一个接一个排列的项目集合。在 Web 开发中,技术堆栈或简称技术堆栈结合了编程语言、框架和工具来构建和运行网站。
技术堆栈的选择会影响您可以开发的应用程序类型、可用的自定义程度以及开发所需的资源。每个堆栈组件都扮演着特定的角色,确保网站平稳运行。
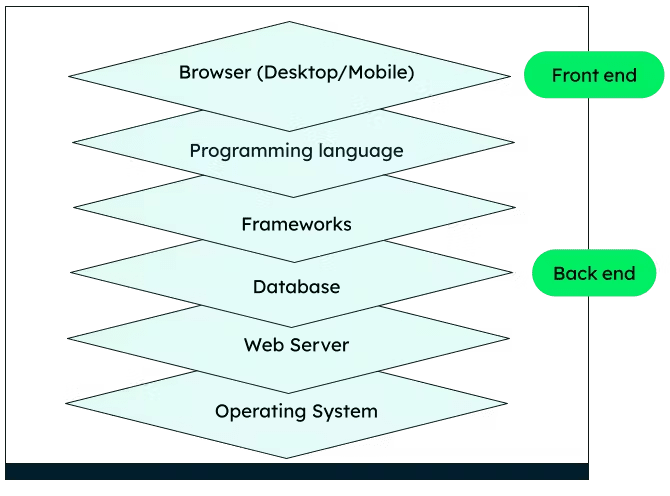
Web 堆栈通常如下所示:

技术堆栈分为两部分:前端、客户端和后端、服务器端。
前端堆栈
前端堆栈,也称为客户端,负责用户在网站上看到的内容并与之交互。这包括布局、字体、颜色、图像和动画等设计元素。
Web 应用程序的前端堆栈由三个关键组件组成:
• HTML (超文本标记语言) 是网页的基本构建块。它通过使用标签来定义标题、段落、链接和图像等元素,从而组织和排列页面上的内容。将其视为将所有内容放在网页上的骨架。
• CSS (Cascading Style Sheets) 使网站看起来不错。它控制字体、颜色、间距和布局等设计方面。开发人员经常使用 SASS 和 LESS 等工具来使编写 CSS 更轻松、更强大。
• JavaScript 使网站具有交互性和动态性。它可以创建动画、响应用户操作和更新内容,而无需重新加载页面。jQuery、React、Angular 和 Vue 等库和框架可帮助开发人员更高效地使用 JavaScript 进行构建。
后端堆栈
虽然前端完全是关于您网站的外观和感觉,但后端或服务器端处理使一切顺利进行的幕后操作。它负责安全地存储和管理数据,确保网站的功能无缝运行。
要了解此层的工作原理,您需要熟悉以下组件:
• 服务器端编程语言:为服务器如何响应用户请求和处理数据创建逻辑。常见的示例包括 PHP、Java 和 Python。
• Web 开发框架:一组库和工具,可以更轻松地构建复杂的 Web 应用程序。示例包括 Ruby on Rails、Laravel 和 Django。
• 数据库管理系统:用于有效地存储和管理数据。示例包括 MySQL、MongoDB 和 PostgreSQL。
• Web 服务器:处理传入请求并提供网页的软件。Apache、Nginx 和 IIS 是常见的示例。
虽然所有这些选项听起来都很有趣,但您无法将它们全部集成到您的网站中。那将是压倒性的,也是不切实际的。
相反,您需要根据网站的要求、目标和资源选择正确的组合。
为您的项目选择合适的技术堆栈
正确的技术堆栈可确保您的网站在管理和显示信息时保持快速、交互和高效。
随着应用程序的增长,它还应该在不牺牲性能的情况下有效扩展。
为了帮助您找到最适合您的项目的解决方案,以下是一些针对各种要求的顶级和最新的 Web 开发技术:
1. LAMP 堆栈
LAMP 堆栈因其成本效益和灵活性而成为技术堆栈模型的标准。此堆栈最适合需要可适应各种操作系统的强大开源解决方案的开发人员。
如果您不熟悉 Web 开发,以下是 LAMP 堆栈每个部分的作用的简单细分:
• Linux 是一种类似于 Windows 或 macOS 的操作系统,但它是开源且免费的。它以稳定和安全而闻名,使其成为运行 Web 应用程序的可靠基础。
• Apache 是处理用户请求的 Web 服务器软件。当有人访问您的网站时,Apache 会处理他们的请求并提供他们想要查看的网页。
• MySQL 是一个数据库管理系统,其中存储了您网站的所有信息。将其视为一个数字文件柜,您可以在其中保存用户信息、博客文章或产品详细信息等数据。
• PHP 是一种在服务器上运行的编程语言,用于创建动态网页。如果您希望您的网站根据用户交互或输入显示不同的内容,PHP 会处理。
为什么选择 LAMP?LAMP 堆栈用途广泛,适用于不同的操作系统。如果您使用的是 Windows 计算机,您可能会看到 WAMP (Windows, Apache, MySQL, PHP) 作为类似的设置。对于 Mac 用户,MAMP(MacOS、Apache、MySQL、PHP)具有相同的用途。这种灵活性使开发人员能够在各种系统上使用 LAMP,同时保持核心功能不变。
2. ASP.NET
ASP.NET 是一个用于创建现代动态 Web 应用程序的Microsoft框架。如果您在 Microsoft 生态系统中工作或需要支持 Windows 和 Linux 环境的系统,这是一个不错的选择。
以下是 ASP.NET 堆栈的每个部分的作用的简单概述:
• ASP.NET MVC 是一个框架,通过将应用程序分为三个部分来帮助您构建 Web 应用程序:模型 (数据)、视图 (外观) 和控制器 (工作原理)。这种分离有助于更高效地组织和管理复杂的应用程序。
• IIS (Internet Information Services) 是 Microsoft 的 Web 服务器软件。它类似于 Apache,但专门用于 Windows。它处理来自用户的请求并将您的网页交付给他们。
• Angular 是 Google 开发的一个使用 TypeScript 的前端框架。它创建交互式和动态的用户界面,使您的网站或 Web 应用程序对用户更具吸引力。
• SQL Server 是 Microsoft 的数据库管理系统,用于存储您网站的所有数据。它以功能强大、可靠、高效处理大量数据而闻名。
• Microsoft Azure 是一个云平台,您可以在其中部署、管理和扩展应用程序。将其视为在 Internet 上租用空间来托管和管理您的网站,使其可以从任何地方访问。
为什么选择 ASP.NET?ASP.NET 应用程序还可以与其他工具和技术一起使用。例如,在 Linux 系统上,您可以使用 NGINX(另一个 Web 服务器)和 PostgreSQL 等开源数据库,而不是 Microsoft 的 SQL Server。这种灵活性使开发人员能够在不同的环境中使用 ASP.NET,同时受益于其强大的功能。
3. 平均堆栈
MEAN 是著名的技术堆栈之一,为开发人员提供了几个关键优势,例如使用单一语言 (JavaScript) 和访问开源的免费技术。
它提供了一种使用四种主要技术构建 Web 应用程序的简化方法:
• MongoDB:一种 NoSQL 数据库,可将数据存储在灵活的类似 JSON 的文档中。它非常适合处理大量非结构化数据并适应不断变化的需求。
• Express.js:一种简约的后端框架,可帮助管理服务器端逻辑并处理请求和响应。它简化了构建服务器端应用程序的过程。
• Angular.js:一种前端框架,允许开发人员创建动态的单页应用程序,用户无需重新加载即可与页面交互。
• Node.js:一种 JavaScript 运行时,可让您在服务器端运行 JavaScript 代码。这意味着您可以将 JavaScript 用于前端和后端开发。
为什么选择 MEAN?MEAN 堆栈非常高效,因为它允许开发人员在整个应用程序中使用一种语言 JavaScript。这使得开发过程更快、更直接,尤其是在处理实时更新和大量数据时。
4. MERN
MERN 堆栈是 MEAN 堆栈的变体,它将 Angular.js 换成 React,后者是由 Facebook 开发的一个流行的 JavaScript 库。
为什么选择 MERN?MERN 堆栈非常适合与 React 集成,React 为创建高度交互和响应迅速的用户界面提供了强大的工具。React 基于组件的架构和高效的更新机制使其成为构建需要快速且引人入胜的复杂用户界面的理想选择。
5. MEVN
MEAN 的另一种变体是 MEVN 堆栈使用 Vue.js 而不是 Angular.js。它结合了 Angular 和 React 的最佳功能,为开发人员提供了清晰的编程风格和 Web 应用程序的出色性能。
为什么选择 MEVN?MEVN 堆栈因其使用 Vue.js 而受到青睐,它提供了一种简洁直观的方法来构建用户界面。Vue.js 经常因其易于学习和灵活的集成而受到称赞,提供了一个不那么固执己见的框架,可以根据各种需求进行定制。
这个堆栈非常适合那些欣赏 Vue 的简单性和性能,同时仍然利用 MEAN 堆栈其他组件优势的开发人员。
6. Ruby on Rails
Ruby on Rails (RoR) 是一种利用 Ruby 语言简化 Web 开发的编程环境。它通过为数据库管理和网页创建提供默认结构来简化流程。RoR 与 HTML、CSS 和 JavaScript 无缝集成以设计用户界面,并使用 JSON 或 XML 进行数据传输。
为什么选择 Ruby on Rails?尽管 Ruby on Rails 的受欢迎程度有所下降,但由于其易用性和广泛的插件库,它仍然是快速开发的绝佳选择。对于喜欢约定而非配置的开发人员来说,它是理想的选择,使他们能够更专注于开发独特的功能,而不是处理重复的编码任务。
7. Python
Python 正迅速成为最流行的编程语言之一,因为它易于学习并被初学者广泛使用。其广泛的库和框架使其成为各种应用程序的强大工具,包括数据分析、机器学习和自动化。
Python 的多功能性扩展到 Web 开发,其中 Django 和 Flask 等框架为构建 Web 应用程序提供了强大的解决方案。
为什么选择 Python?Python 易于学习和广泛的应用程序使其成为许多开发人员的首选语言。由于其丰富的库和框架生态系统,它特别适用于涉及数据科学和机器学习的任务
8. Java
Java 不像以前那样流行了。虽然它仍然广泛用于大型企业应用程序,但较新的项目通常更喜欢更现代、更轻量级的技术,例如 Node.js 和 Python,这些技术可提供更快的开发时间和更大的灵活性。
这些较新的堆栈因其易用性而受到青睐,这对初创公司和技术前沿公司特别有吸引力。
为什么选择 Java?Java 的稳定性和可扩展性使其成为企业级应用程序的可靠选择。其广泛的生态系统和强大的性能支持需要高可靠性的长期项目。
接下来:我们将更详细地研究网站开发过程——每个阶段如何将您的愿景转变为功能齐全且引人入胜的网站。
网站开发过程
在对最好和最新的 Web 开发技术有深入的了解后,下一步是掌握 Web 开发过程。系统化的开发方法可以简化项目管理并增强团队协作。
以下是有效的网站开发过程所必需的关键步骤:
第 1 步:创建计划
在开始勾勒网站之前,您需要对要构建的内容及其对访问者的目的有一个明确的目标。
您是创建电子商务商店以促进销售,还是您的网站旨在作为客户的企业旗舰?定义这些目标将帮助您集中精力并确保您的网站有效地满足受众的需求。
•在起草初始网站布局之前,请考虑以下问题:
• 您网站的主要目标是什么?
• 您的目标受众是谁,您希望他们采取什么行动?
• 您打算创建什么类型的网站(例如,信息、电子商务、会员)?
• 您将发布什么样的内容,以及多久发布一次?
• 此内容的主要目标是什么?
• 您将如何设计网站以实现最佳导航?
• 您有哪些预算限制?
解决这些问题涉及与您的 Web 开发、营销和财务团队合作,以确定明确的优先事项并做出明智的选择。
请记住,在开发过程开始时制定路线比在以后遇到问题时回头要容易得多。
第 2 步:线框图
每个出色的网站都始于一个蓝图,称为线框。线框可帮助您绘制文本、图像和其他关键元素在页面上的放置位置。
您可以使用各种方法创建线框,从白板上的简单草图到 Invision、Slickplan 或 Mindnode 等专用数字工具。这些线框可帮助您可视化基本布局,而无需深入研究设计细节。
在流程的早期创建线框对于定义用户体验和信息流至关重要。它允许您尝试不同的布局和排列,以确保可用性和功能性。
从本质上讲,这个初始规划阶段有助于在进入更详细的设计和开发过程之前,使利益相关者和开发人员在网站结构上保持一致。
第 3 步:起草站点地图
创建线框后,下一步是起草站点地图。站点地图概述了您网站的结构,详细说明了不同的页面和部分是如何组织和链接在一起的。
为避免将其与搜索引擎用于索引的 XML 站点地图混淆,Web 开发站点地图侧重于用户将如何浏览站点。
创建清晰的站点地图可确保用户可以轻松找到信息并在您的网站中移动。毕竟,您希望让他们参与足够长的时间以完成他们想要的操作,无论是购买、注册时事通讯还是探索您的内容。
如果你有一个 SEO 和内容策略团队,他们的意见对于塑造链接结构和有效地对你的页面进行分类至关重要。
第 4 步:开发网站的后端
后端是您网站的服务器端,在幕后工作以确保前端顺利运行。例如,Netflix 的后端处理视频数据,以便前端可以将电影和节目流式传输给观众。
为了构建强大的后端,Web 开发人员使用五个关键组件,它们协同工作,如下所示:
• 数据库充当数字文件柜,您网站的所有重要信息(例如用户详细信息、产品信息和内容)都存储在其中。它们使所有内容井井有条,并准备好在需要时显示在您的网站上。
• 服务器是在您的网站和数据库之间传递信息的信使。当您要求浏览器加载页面时,服务器会从数据库中获取所需的数据并将其发送回您的浏览器,以便您查看它。
• 逻辑是游戏规则。它告诉网站如何处理不同的请求,例如当您登录或将商品添加到购物车时该怎么做。它确保一切顺利进行并正确响应您的操作。
• 框架就像建造房屋的蓝图。它们提供了一种结构化的方式来组织代码和逻辑,帮助开发人员更高效、更一致地创建网站。
•最后,API 是帮助不同软件系统相互通信的翻译器。它们允许您的网站与其他服务或数据库连接以交换信息,例如从第三方服务提取数据或与其他应用程序同步。
这些后端组件共同确保您网站的后端高效运行、正确处理数据并提供流畅的用户体验。
第 5 步:设计和开发前端
如果后端是您网站的引擎,那么前端就是它的仪表板。前端包括用户看到的所有内容,包括设计元素、内容布局、交互式功能和导航菜单。
开发人员使用 HTML、CSS 和 JavaScript 等语言来构建前端,并创建直观、视觉上吸引人且引人入胜的用户体验。
在此阶段,设计人员和开发人员密切合作,使初始计划和线框变为现实。他们还执行测试以确保网站在各种设备、浏览器和屏幕尺寸上无缝运行。
第 6 步:使用 CMS 服务(可选)
您可能想知道:为什么选择 CMS 而不是从头开始对整个网站进行编码?答案很简单:便利性和可扩展性。
从头开始编写网站代码可能既耗时又复杂。WordPress、Drupal 或 Joomla 等内容管理系统 (CMS) 通过提供预先设计的模板和直观的界面来管理内容和更新,从而简化流程。
这些平台还可以随着您的业务增长而轻松扩展。您可以添加新页面、管理网站托管以及访问用于用户管理和分析的工具 - 所有这些都来自一个仪表板。
例如,WordPress 插件使您能够集成购物车和支付网关等电子商务功能,而 Drupal 模块可以帮助您设置会员区域,而无需自己编写所有内容。
但是,请务必注意,使用 CMS 可能会限制一些自定义和设计灵活性。要做出最佳选择,请考虑哪个 CMS 平台符合您的特定需求和目标。
第 7 步:保护域名
在此阶段,您的网站将有一个 IP 地址,这是一组唯一的数字,可以在线识别它。但是由于 IP 地址对用户不友好,您还需要一个域名,一个令人难忘且易于输入的网址,以便访问者找到您的网站。
您可以从 GoDaddy 或 Hover 等注册商处购买域名。购买后,它会在 Internet Corporation for Assigned Names and Numbers (ICANN) 注册,该组织负责监督域名并确保其唯一性。
WordPress 和 Squarespace 等网站建设者和托管服务也提供域名注册。请注意,域名每年续订一次。
专业提示:选择一个反映您的品牌、易于拼写和发音的域名,最好以 .com 结尾,以提高知名度和可信度。
第 8 步:启动您的网站
您一直在努力的时刻已经到来 - 启动您的网站!这是您所有辛勤工作汇集在一起的地方,您的网站将上线供全世界查看。在点击该启动按钮之前,请确保完成以下最后步骤以确保顺利推出:
• 选择托管服务:为您的网站选择正确的托管选项。您可以选择具有成本效益且适用于小型网站的共享主机;专用托管,为大型站点提供更强大的控制和性能;或云托管,它根据您的流量需求提供可扩展性和灵活性。
• 将文件上传到服务器:选择托管服务提供商后,将您的所有网站文件上传到他们的服务器。这是通过文件传输协议 (FTP) 或托管提供商的文件管理器完成的。确保所有文件(包括 HTML、CSS、图像和脚本)都已正确传输。
• 域配置:通过将域名的 DNS 设置更新为托管服务提供的正确 IP 地址,将您的域名指向您的托管服务器。此步骤将您的域名连接到服务器上的文件,从而使您的站点可通过 Web 访问。
• 优化 SEO:通过遵循 SEO 最佳实践,提高您的网站在搜索引擎上的知名度。这包括优化页面标题和元描述、使用相关关键字、确保快速加载时间和设置适当的 URL 结构。考虑进行 SEO 审核以在发布前发现任何问题。
• 提交站点地图:创建站点地图并将其提交到 Google Search Console 和其他搜索引擎。站点地图可帮助搜索引擎更有效地抓取和索引您的网站,以提高您在搜索结果中排名更高的机会。
• 确保法律合规性:通过包含隐私政策、条款和条件以及 cookie 同意通知等文档,确保您的网站符合法律要求。这些元素可以保护用户的隐私并确保遵守法规。
• 设置分析:实施网站分析工具(如 Google Analytics)来监控您网站的性能。这将提供有关用户行为、流量来源和其他关键指标的宝贵见解,帮助您为未来的改进做出明智的决策。
完成这些步骤后,您的网站将为首次亮相做好充分准备,访问者可以通过您的域名访问。为达到这个激动人心的里程碑干杯!
第 9 步:维护和更新
现在您的网站已上线,定期维护和更新对于保持其平稳运行至关重要。首先检查断开的链接并修复它们,以确保无缝的用户体验。
更新您的内容对于提升您网站的 SEO 也至关重要。通过保持您的信息新鲜和相关,您不仅可以吸引更多访问者,还可以提高您网站的搜索引擎排名,从而提高您的网站在 Google 等搜索引擎上的权威性和可信度。
最后,对安全漏洞保持警惕并应用更新以保护您的网站免受网络威胁。牢记这些任务,庆祝工作做得好,享受您新推出的网站!
Web 开发方法的类型
如果没有结构化的方法,Web 开发过程很快就会变得混乱。
一种方法有助于组织您的项目,提供明确的计划并将项目分解为可管理的步骤。它还概述了需要做什么、谁来做以及何时应该完成。
这样,每个人都知道自己的角色,您可以确保项目顺利运行并满足您的目标。以下是流行的 Web 开发方法,可以指导您的项目从头到尾:
1. 瀑布
瀑布式方法是一种线性和顺序的软件开发方法,其中进度通过不同的阶段朝着一个方向流动:需求收集、设计、实施、测试、部署和维护。
瀑布模型的主要缺点是一个阶段的变化会影响所有后续阶段。这种级联效应使得一旦项目开始就很难适应变化。
因此,瀑布模型最适合具有稳定需求的简短、简单的项目。
2. 敏捷
敏捷是一种用于项目管理和产品开发的结构化迭代方法,强调灵活性、协作和客户反馈。这种方法构成了 Scrum、Kanban 和 XP 等灵活方法的基础。
从本质上讲,敏捷将项目划分为更小、可管理的段,称为“冲刺”。每个冲刺通常持续一到四周,专注于解决特定任务或问题。
在这些 sprint 期间,开发团队参与持续的问题解决、构建、修订和测试。
客户通过审查进度、提供反馈和根据需要帮助调整优先级,在整个过程中发挥积极作用。这种密切合作确保项目与客户的目标保持一致,并能够适应需求或市场条件的变化。
在每个冲刺结束时,团队会提供产品的工作版本,其中包含他们一直在努力的新功能或改进。这个 “增量” 是客户可以测试的最终产品的完整功能部分。客户对其进行审查和测试,以确保它符合他们的期望,并确认项目正朝着正确的方向发展。
3. Scrum
Scrum 是一个基于敏捷原则构建的框架,旨在有效地管理和开发产品。
与依赖大量文档的传统方法不同,Scrum 侧重于灵活性和协作。客户提供预期结果的概述,团队决定如何以最少的文书工作实现它。
在 Scrum 中,团队由两个关键角色指导:Scrum Master 和产品负责人 (PO)。Scrum Master 帮助促进流程并支持团队,但不分配任务。PO 代表客户的需求,并在每个 sprint 开始时为任务设定优先级。
Scrum 使用称为冲刺的短时间限制期,通常持续 2 到 4 周。在每个冲刺结束时,团队会交付一个可能可交付的产品增量。每个 Sprint 都从 Sprint Backlog 开始,它概述了团队在该时间段内将完成的任务。
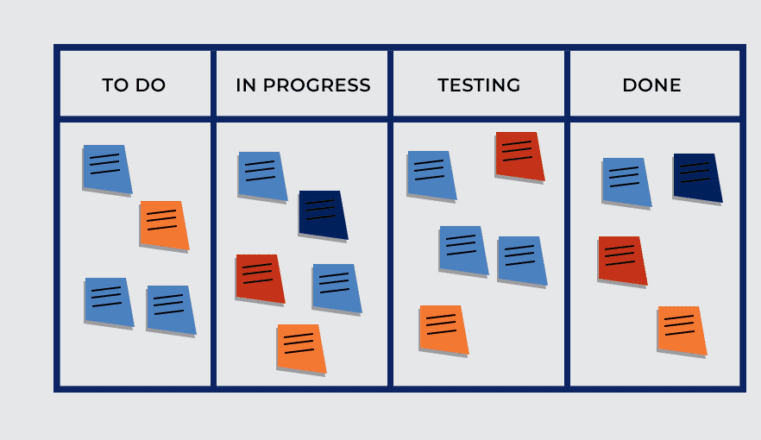
4. 看板
看板源自日语单词“kan”(可见)和“ban”(板),由丰田经理开发,用于简化工作流程。它的主要重点是使用看板可视化工作流程,这有助于团队跟踪任务及其状态。
看板分为代表不同阶段的列,例如“To Do”、“In Progress”和“Done”。任务会经历这些阶段,新任务仅在后续阶段有容量时启动。这种方法可确保流畅的工作流程并帮助团队有效地管理他们的工作量。

与 Scrum 不同,看板不会在团队中分配特定角色。它也不使用固定的冲刺;相反,任务是连续、一个接一个地完成的。此外,看板允许在流程中的任何时间点进行更改和调整,比 Scrum 的结构化冲刺周期提供更大的灵活性。
5. 精益
精益方法的灵感来自丰田的生产系统。它专注于在整个软件开发生命周期 (SDLC) 中以最小的损失和浪费创造价值。精益不仅仅是一种方法或过程,它是一套原则。
这些原则包括:
A. 消除浪费:删除任何不会为消费者增加价值的东西,例如过多的功能、开发延迟、不明确的需求、官僚主义和缓慢的沟通。
B. 扩大学习效果:利用较短的开发周期、早期测试和频繁的客户反馈来增强学习和改进。
C. 尽可能晚地做出决定:根据在此过程中发现的基本事实而不是假设或预测来做出决策。
E. 尽快交付:快速交付,以便客户可以评估价值并在需要时请求更改。较小的工作批处理是首选,以便更快地完成。
F. 赋予团队权力:将团队成员视为不仅仅是资源。赋予他们不仅仅是一份任务清单。
G. 建立完整性:确保将完整和准确的信息发送给客户,努力实现整体架构。
H. 看到整体:了解所有部分如何协同工作,并确保所有团队成员都对项目的成功负责。
6. 极限编程
极限编程 (XP) 由于其苛刻的实践(例如结对编程和持续测试)而引起争议。根据客户反馈进行频繁调整可能会导致范围蔓延,而客户的高度参与有时会造成紧张。
该团队与提供持续反馈的用户密切合作,以确保网站满足他们的需求。他们不是同时发布整个应用程序/网站,而是专注于小的增量功能,从基本的待办事项列表开始,逐渐添加截止日期、通知和用户协作等元素。
开发过程围绕以下三个关键实践展开:
• 结对编程,两个开发人员协作编写代码。一个人编写代码,另一个人实时审查代码,及早发现错误并分享知识。
• 测试驱动开发 (TDD) 要求在编码之前编写测试。测试就位后,编写代码以使其通过。
• 持续集成 (CI) 涉及定期集成和测试代码更改。当开发人员完成一项功能时,他们会将其集成到主代码库中,并运行自动化测试以确保应用程序稳定且功能强大。
您在整个开发阶段都已选择并执行了首选方法。下一步是什么?实施最佳实践将有助于优化网站的性能和用户体验。
12 个久经考验的 Web 开发最佳实践
大约有 10.9 亿个在线网站,每天有 252,000 个新网站涌现,遵循最佳实践是您脱颖而出的关键。
实施这 12 个基本的 Web 开发策略将帮助您在饱和的市场中保持竞争优势。
1. 概述您的项目计划和目的
从明确的项目计划开始,定义您想要实现的目标以及您将如何实现。该计划有助于确保最终产品符合您的目标并满足客户的期望。
定期引用该计划有助于开发人员做出明智的决策,并避免范围蔓延,因为不断扩大的需求可能会导致延迟和资源浪费。
2. 编写干净、易于维护的代码
保持代码干净整洁对于项目的长期健康发展至关重要。这意味着遵循编码标准,使用清晰的变量名称并按逻辑构建文件。
文档齐全的代码更容易让其他人(或你未来的自己)理解和修改,而不会引入错误。Git 等版本控制系统对于跟踪更改、促进协作和在需要时恢复到以前的版本非常宝贵。
可维护性还涉及定期重构以简化和改进代码。采用 DRY (Don't Repeat Yourself) 和 SOLID 等设计模式和原则,使您的代码更加模块化且更易于扩展。DRY 减少了重复,而 SOLID 原则增强了灵活性和可维护性。
自动化测试 – 通过单元、集成和端到端测试 – 确保新的更改不会破坏现有功能,使开发过程更加可靠。
通过遵循这些做法,您可以避免创建难以管理和调试的纠结的 “意大利面条式代码”。
3. 遵循 DRY 原则
DRY 原则是 “Don't Repeat Yourself” 的缩写,旨在避免代码中不必要的重复。
想象一下,如果您必须在食谱中多次编写相同的说明——这会令人困惑并增加出错的机会。代码也是如此:重复相同的代码可能会导致错误并使其更难管理。
相反,开发人员使用函数和类等工具编写一次代码,并在需要时重用它。此方法使代码更简洁,更易于更新和调试。
坚持 DRY 原则可确保您的代码更有条理、更可靠且更易于使用。
4. 提高可访问性
使您的网站或应用程序无障碍意味着确保每个人(包括残障人士)都可以轻松使用它。Web 内容辅助功能准则 (WCAG) 提供了有助于实现此目的的规则。
例如,您可以向图像添加文本描述,以便使用屏幕阅读器的人可以理解它们。使用具有足够对比度的颜色以使文本易于阅读,并包含键盘快捷键,以便用户无需鼠标即可导航。遵循这些做法可以使您的网站更具包容性,并改善所有用户的体验。
5. 边构建边测试
测试在 Web 开发中至关重要,因为它有助于及早发现和修复问题,从长远来看可以节省时间和金钱。
以下是您应该使用的主要测试类型的快速指南:
• 单元测试:检查代码的各个部分是否正常工作。
• 集成测试:确保应用程序的不同部分可以很好地协同工作。
• 端到端测试:验证整个系统是否从头到尾正常运行。
除了自动化测试之外,手动测试也很重要。这涉及使用应用程序来发现自动化测试可能遗漏的错误或可用性问题。
6. 进行必要的 sprint
冲刺是短期的、专注的工作期,您可以将项目分解为可管理的任务或目标。这种方法可帮助您保持正轨并适应不断变化的需求或优先事项。
通过将项目划分为 sprint,开发人员可以:
•处理较小的任务并不断改进。
• 在整个项目中逐步添加功能和更新。
• 加强团队合作,让每个人都了解进展情况。
• 向利益相关者提供定期更新。
• 更频繁地发布软件的工作版本。
这种方法可以更轻松地管理和调整您的项目,同时使其与您的目标保持一致。
7. 选择合适的技术堆栈
同样,技术堆栈允许开发人员通过利用编程语言、框架、库和工具的组合来创建强大、高效的软件。
在选择技术堆栈时,开发人员应考虑可扩展性、可维护性、文档和社区支持。选择错误的技术堆栈可能会导致开发后期出现问题,例如难以扩展应用程序或寻找资源来维护它。
此外,使用过时的技术可能会导致安全漏洞和与较新系统的兼容性问题。
对于前端的动态用户界面,请使用 React、Vue.js 或 Angular。对于后端的性能和可扩展性,请考虑 Node.js、Django 或 Ruby on Rails。您还应该选择适合您的数据存储需求和预期负载的 SQL 或 NoSQL 数据库。
8. 安全是重中之重
随着网络攻击和数据泄露的增加,安全性应该是所有开发人员的首要任务。这意味着采用加密、身份验证和授权来保护用户数据。
开发人员还应定期进行漏洞评估并及时实施修复程序,以防止潜在的漏洞利用。
其他安全最佳实践包括实施输入验证以防止 SQL 注入攻击,使用 HTTPS 等安全协议进行数据传输,以及定期备份数据以防止在发生泄露或系统故障时丢失。
9. 记录一切
彻底记录您的项目,以确保开发的各个方面都清晰概述并可供所有相关人员访问。这包括为开发人员创建技术文档、为最终用户创建用户指南以及为任何外部集成创建 API 文档。
全面的文档有助于新开发人员顺利入门,简化故障排除并支持未来的更新或修改。
10. 保持标准
创造力可以带来创新的解决方案,但偏离行业规范太远往往会失败。在 Web 开发中尤其如此,遵守某些标准对于成功至关重要。
该指南适用于所有行业,包括 Web 开发。一些 Web 开发行业标准包括:
•您网站每个页面上的导航栏都应该相同。这种一致性使您的网站更加连贯和用户友好。
•每个组件在网站上都有一个 “理想” 位置。例如,联系信息、组织详细信息和注册选项应位于主页的右上角,而公司徽标应突出显示在左上角。
•大多数浏览器都与基本的网页设计组件兼容,因此确保您的网站布局与 Chrome、Firefox 和 Safari 等浏览器没有兼容性问题非常重要。
11. 确保跨设备的兼容性
网站和应用程序不会自动在每台设备上看起来都不错或运行良好。要解决此问题,您必须测试兼容性,以确保您的网站在各种屏幕大小和分辨率下都能正常运行。
这包括跨设备测试(检查不同类型的设备,如手机、平板电脑和台式机)、跨平台测试(确保其在其他操作系统(如 Windows、macOS、iOS 和 Android)上运行)和跨浏览器测试(验证各种 Web 浏览器的性能)。
针对这些方面进行全面测试有助于确保您的站点为所有用户提供流畅且一致的体验,无论他们选择何种设备或浏览器。
12. 优化速度和性能
在加载网页时,每一秒都很重要。大多数用户希望即时访问信息,并很快放弃加载时间过长的网站。根据 Neil Patel 的说法,如果页面加载时间超过 3 秒,40% 的访问者会离开。
为避免落入此统计数据并降低您网站的跳出率,请进行以下调整以确保您的网站立即加载:
• 最小化 HTTP 请求:减少页面上的元素数量以减少 HTTP 请求的数量。
• 压缩图像:使用图像压缩工具在不牺牲质量的情况下减小图像的文件大小。
• 启用浏览器缓存:允许浏览器在本地存储常用文件,以加快后续访问的加载时间。
• 缩小 CSS、JavaScript 和 HTML:从这些文件中删除不必要的字符,以减小其大小并缩短加载时间。
• 使用内容分发网络 (CDN):在全球范围内分发您的内容,以减少延迟并加快资源访问速度。
• 异步和延迟加载:为 JavaScript 启用异步加载,使其不会阻止网页的呈现。
• 数据库优化:使用索引和查询优化来加速数据库读/写操作。
其他必读文章:
• 如何从概念到 2024
年推出企业网站• 转化率最高的网站是做什么的
发布后网站清单
假设您已经完成了您的网站,并准备好启动。在将最终产品上线之前,既然您的网站已上线,但仍有一些基本项目需要检查。
1. 重新测试网页的用户体验
启动您的网站后,验证一切是否按预期运行至关重要。
首先进行用户体验测试,以确认网站的功能和设计符合您的发布前期望,并提供无缝的用户体验。
您可以执行以下操作:
•检查设计在各种设备上是否一致。
• 验证 CSS 和 HTML 代码实现,确保 CSS 样式正确。
• 确认网站图标就位并正确显示。
• 确保内部网页链接正常运行。
• 验证外部链接是否正常工作并在新选项卡中打开。
• 测试社交媒体共享按钮是否正常运行。
• 检查 RSS、新闻和社交媒体源是否正常工作。
• 确认主页与公司徽标链接。
• 确保 404 重定向页面 (page-not-found.aspx) 就位。
2. 测试转化路径
转化路径是用户在您的网站上执行操作时遵循的路径。潜在客户生成表单、CRM 连接和其他网站技术应该无缝运行。
•表单已成功提交数据。
• 提交表单后会显示感谢消息或页面。
• 表单数据通过电子邮件发送给收件人并存储在公司数据库中。
• 自动回复程序正在运行(如果适用)。
3. 验证与第三方技术的集成是否正常工作
您的 CRM、电子商务软件和营销平台等集成连接到您的网站并帮助您经营业务。如果问题可能导致数据丢失,您需要尽早发现。
4. 创建并保护已完成网站的备份副本
现在一切都已准备就绪并最终确定,请创建一个干净的副本,以防数据损坏或丢失。仔细检查您的备份 Web 开发策略的执行情况,以确保定期生成和保存网站的连续副本。
5. 确保您的网站安全
通过 24/7 全天候监控、定期插件更新和清晰的密码策略确保您的网站安全。
6. 遵守相关法律法规
确保您的网站遵守所有相关法律和法规。互联网法律可能很复杂,必须遵循特定于行业的标准。您可以咨询法律顾问以确保完全合规。
需要考虑的关键点包括:
•确保残障人士的 Web 无障碍 (WAI-ARIA)。
• 明确说明您网站上 cookie 的使用情况(在某些地区是强制性的)。
• 遵守您网站代码、图像和字体的使用权。
• 为访问者显示明确的条款和隐私政策。
• 如果处理信用卡信息,请确保 PCI 合规性。
7. 抓取网站以确认启动期间没有发生问题
执行网站爬网以识别启动期间可能出现的任何问题。将最新的爬网结果与之前的爬网结果进行比较,以发现意外的不一致。确保所有页面都已正确配置索引,以保持搜索引擎结果的可见性和性能。
8. 检查技术 SEO 组件是否有错误
有效的技术 SEO 对于确保搜索引擎可以轻松抓取、索引和排名您的网站至关重要。这反过来又会带来更多的自然流量并提高网站的整体性能。
以下是一些快速检查,以确保您的技术 SEO 准确无误:
•验证页面标题、元描述和 URL 是否已正确实施并与原始 SEO 策略匹配。
• 确保网页加载时间已经过优化,以提高性能。
• 确认动态 XML 站点地图已就位并已正确配置。
• 通知搜索引擎新的 XML 站点地图以方便索引。
• 检查页面 URL 的结构是否根据网站的信息架构进行。
• 确保为旧 URL 设置 301 重定向,将它们重定向到相应的新页面。
• 确保 “rel='nofollow'” 标签正确应用于相关链接和页面。
这是一篇关于如何执行技术 SEO 审计的有用文章:技术 SEO 审计:它是什么以及如何执行
9. 改进您的元数据
元数据由搜索引擎结果和浏览器选项卡中显示的标题和描述等信息组成。经过充分优化的元数据可确保您的网站得到准确表示并吸引用户,从而提高可见性并鼓励点击。
您可以通过确保以下几点来改进元数据:
• RSS 源中的所有内容都准确包含元数据:这可确保您的内容在各种源阅读器和聚合器之间正确显示和联合。
• 社交媒体共享元数据得到正确实施和最新:这可以改善您的内容在社交平台上共享时的显示方式,从而提高参与度和点击率。
• 所有元数据均无拼写和语法错误:这保持了专业性并防止了潜在的误解或混淆。
• 您网站上的每张图片都包含一个相关的描述性 alt 标签:这增强了可访问性,并帮助搜索引擎有效地理解和索引您的图片。
10. 安装 Website Analytics
确保您的网站设置为收集 Web 数据和分析。Google Analytics(分析)可帮助您分析用户与您的网站的互动情况,并确定需要改进的领域。
•确认分析代码和跟踪脚本已正确安装。
• 禁用相关 IP 地址的分析跟踪,以避免数据偏差。
• 在您的分析软件中设置渠道和目标(如果适用)。
• 验证 Google Webmaster、Google Analytics 和 Google Ads 帐户的正确同步。
11. 投资数字营销计划
为了持续产生潜在客户并确保转化,您需要一个持续的数字营销计划来支持您的 Web 开发策略。有了可靠的计划,您的企业可以在竞争激烈的在线市场中蓬勃发展。
数字营销计划的关键组成部分包括:
• 维护和提高搜索引擎排名的 SEO 策略和战术。
• 为您的博客、时事通讯和社交媒体渠道持续创建内容。
• 社交媒体营销活动,以提高品牌知名度和参与度。
• 针对特定受众群体的电子邮件营销活动。
• Google Ads 或 Facebook Ads 等平台上的付费广告。
• 自定义网页设计,以不断改善用户体验和转化率。
• 定期监控和分析数字营销工作以优化绩效。
如需帮助制定全面的数字营销计划,请考虑咨询专业机构或专家。数字营销机构可以提供专业知识并帮助为您的企业创建和实施全面的数字营销计划。
2024 年及以后需要注意的 Web 开发趋势
数字潮流正在转变,让您的网站保持最新状态对于保持领先地位至关重要。随着技术和用户期望的发展,适应新趋势对于确保您的网站保持竞争力非常重要。
以下是 2024 年需要注意的一些关键 Web 开发趋势和最新 Web 开发技术:
1. 使用渐进式 Web 应用程序 (PWA)
渐进式 Web 应用程序 (PWA) 是旨在像手机或平板电脑上的应用程序一样工作的网站。它们快速、可靠,并且可以在没有互联网连接的情况下运行。PWA 还可以发送通知并使用您设备的功能,例如相机。
PWA 的效果如何?
•Google 报告称,PWA 可以提高转化率、参与度和留存率。
• Pinterest 的参与度增加了 60%,广告收入增加了 44%。
• Uber 将 2G 上的页面加载时间缩短到 2 秒,Twitter(现在的 X)在推出 PWA 后将日活跃用户增长了 65%。
要设置 PWA,您需要两个关键组件。首先,您将创建一个 Web 应用程序清单,这是一个包含有关 PWA 的重要信息的文件,例如其名称、图标以及用户如何启动它。
其次,您将使用 Service Worker,这是一个后台脚本,可让您的 PWA 脱机运行,并在应用程序未打开时发送通知。这些元素协同工作,为用户提供流畅、类似 App 的体验。
2. 整合人工智能 (AI)
AI 聊天机器人是使用自然语言处理 (NLP) 和机器学习 (ML) 来模拟人类对话的高级软件。它们对于自动化客户服务和将劳动密集型任务转变为简化的流程至关重要。
这些聊天机器人可以处理简单和复杂的客户查询,提供全天候支持,并通过从过去的互动中学习来提高准确性。
根据 Gartner 的数据,到 2023 年,预计 25% 的客户服务运营将使用虚拟客户助理 (VCA) 或聊天机器人。Business Insider 还预测,到 2024 年,全球聊天机器人市场将达到 94 亿美元,复合年增长率 (CAGR) 为 29.7%。
您可以使用 Dialogflow、IBM Watson Assistant、Microsoft Bot Framework、Rasa 或 Wit.ai 等平台或框架来部署 AI 聊天机器人。这些工具提供了有效构建、训练、测试和启动聊天机器人所需的一切。
3. 响应式设计是必须的
响应式设计可确保您的网站在任何设备上看起来都很棒并正常运行,无论屏幕尺寸如何。随着我们进入 2024 年,这比以往任何时候都更加重要,因为预计移动流量将占所有 Web 流量的一半以上。
响应式设计也有助于 SEO。Google 在搜索结果中偏爱适合移动设备的网站。事实上,61% 的用户不太可能返回难以导航的移动网站,而 40% 的用户会去竞争对手的网站。如果您的网站没有响应,现在是进行更改的时候了。
要实现响应式设计,请使用 CSS 媒体查询并定期在各种设备上测试您的网站,以捕获并修复任何布局或功能问题。
4. 采用无服务器架构
服务器已成为过去。到 2024 年,无服务器架构或功能即服务 (FaaS) 将彻底改变 Web 开发。与传统的基于服务器的设置不同,无服务器架构依赖于第三方服务来处理服务器端逻辑和状态管理。
使用无服务器,您无需管理服务器或基础设施;您可以只专注于为您的网站编写代码和开发功能。此外,您只需为代码运行的时间付费,这可以显著降低成本。
相比之下,传统的以服务器为中心的方法需要持续的服务器、数据库和基础设施管理,这可能既昂贵又耗时。
流行的无服务器平台包括 AWS Lambda、Google Cloud Functions、Microsoft Azure Functions 和 IBM Cloud Functions。
5. 采用无头 CMS
WordPress 或 Drupal 等传统内容管理系统为创建、管理和发布网站内容提供了完整的软件包。但是,无头 CMS 将重点转移到为开发人员提供 API,这使他们能够获取内容并将其集成到任何前端平台中。
API 很重要,因为它们允许更大的灵活性和自定义。开发人员不局限于 CMS 的内置演示功能,而是可以从头开始设计用户界面,并在各种平台(网站、移动应用程序和智能设备)上交付内容。
这种内容管理与演示的分离还有助于更轻松地与其他工具和服务集成。如果您正在为缓慢的页面加载时间而苦苦挣扎,无头 CMS 可以通过减少需要加载的代码和数据量来提供帮助,从而提高性能。
流行的无头 CMS 选项包括 Contentful、Prismic、Kentico Kontent、Sanity.io 和 Strapi。
6. 优化页面速度
自 2010 年以来,谷歌一直将页面速度作为排名因素,它对于 2024 年的网站优化仍然至关重要。加载缓慢的网站可能会损害用户体验和搜索引擎排名。
谷歌报告称,如果加载时间超过 53 秒,则 3% 的移动用户会放弃网站。
要提高页面速度,请考虑以下更改:
•压缩图像和视频以减小其文件大小。
• 缩小代码、脚本和样式表以简化它们。
• 启用缓存以防止在单个页面加载期间重复请求资源。
• 利用内容交付网络 (CDN) 在多个全球服务器之间分发内容。
• 实施延迟加载,以将非必要元素的加载推迟到必要时。
• 采用响应式设计,确保您的布局和内容无缝适应各种屏幕大小和设备。
定期使用 Google PageSpeed Insights 或 GTmetrix 等工具测试您的页面速度。将加载时间设定为 2-3 秒或更短,以获得最佳性能。
7. 语音搜索优于文本搜索
Siri、Google Assistant 和 Alexa 等虚拟助手的兴起增加了语音搜索的使用。优化语音搜索将成为 2024 年 SEO 的一个重要方面,因为预计一半的搜索将通过语音进行。
要针对语音搜索进行优化,请考虑以下提示:
•在您的内容中使用自然语言以匹配人们的说话方式。
• 在您的内容中包含基于问题的关键字和短语。
• 确保您的网站适合移动设备,因为大多数语音搜索都是在智能手机上完成的。
• 利用结构化数据提供有关您网站内容的上下文和信息。
您可以使用 Google Search Console、Google Analytics 或 Semrush 等工具来分析您的语音搜索效果并获得改进见解。
8. 切换到深色模式
暗模式与 Web 开发有什么关系?
好吧,事实证明,82% 的智能手机用户 (Earthweb) 更喜欢深色模式而不是浅色模式。因此,包括 YouTube、X(前身为 Twitter)、Reddit、Messenger、Facebook 和 Instagram 在内的主要平台已将暗模式集成到其用户界面中,以适应这种日益增长的偏好。
毕竟,将您的网站切换到深色主题有很多好处:
• 减少眼睛疲劳:在弱光环境中查看屏幕时,带有浅色文本的深色背景可以减少眼睛疲劳。
• 延长电池寿命:对于具有 OLED 或 AMOLED 屏幕的设备,显示黑色像素比显示白色像素消耗的能量更少。
• 最大限度地减少蓝光暴露:深色模式可减少屏幕发出的蓝光量,这有助于改善睡眠质量。
• 提高可读性:深色模式可以使文本对某些用户更具可读性,尤其是在光线昏暗的环境中。
许多 Web 浏览器现在都支持深色模式首选项,因此请针对此浏览选项优化您的网站。您可以使用 CSS 媒体查询来检测用户的设备是否处于深色模式,并相应地调整网站的样式。
或者,您可以为用户提供切换开关或基于 cookie 的功能来选择他们喜欢的主题。
9. 实现 Motion UI
到 2024 年,静态网站将过时,因为动画和动画将成为引人入胜的用户体验不可或缺的一部分。添加动态元素使您的网站在视觉上具有吸引力并增强交互。
像 Motion UI(一个 Sass 库)这样的工具正在简化这个过程。Motion UI 提供了一系列预制动画,并允许自定义效果。这些动画将注意力吸引到您网站上的关键元素上,并创造更具交互性的用户体验。
以下是 Motion UI 如何提升您的网站:
•向按钮或链接添加悬停效果,以获得更好的用户反馈。
• 使用视差滚动在页面上创建深度和维度。
• 创建动画背景以获得视觉冲击效果。
• 添加 loading 动画,使等待过程更加愉快。
虽然动画和动画可以大大提高用户参与度,但请谨慎使用它们,以避免让访问者不知所措。目标是增强用户体验,同时保持您网站的主要目的。
10. 拥抱 Web 可访问性
创建无障碍网站意味着确保残障用户可以像其他人一样轻松地浏览您的网站并与之互动。以下是确保您的网站具有包容性的一些关键做法:
• 为图像使用替换文本:为图像提供描述性的替换文本,以便屏幕阅读器可以将内容传达给视障用户。
• 确保键盘导航:设计您的网站,以便用户可以使用键盘导航,从而允许他们无需鼠标即可访问所有功能。
• 颜色对比度:在文本和背景颜色之间使用高对比度,以确保视觉障碍人士的可读性。
• 视频字幕和文字记录:为了帮助失聪或有听力障碍的用户,请为视频添加字幕并为音频内容提供文字记录。
• 响应式设计:确保您的网站响应迅速并在各种设备(如平板电脑、智能手机和笔记本电脑)上运行良好。
• 使用真实用户进行测试:与残障人士进行可用性测试,以获得见解并进行必要的改进。
• 使用 ARIA 角色和标签:实施可访问的丰富 Internet 应用程序 (ARIA) 角色、标签和地标,以增强辅助技术的导航。可以将这些属性添加到 HTML 元素中以提高辅助功能。
实施这些辅助功能做法可以改善残障人士的用户体验,增强整体可用性并扩大受众范围。您可以使用 WAVE Web 辅助功能评估工具或 Lighthouse 辅助功能审核等工具来测试和修复您网站上的任何辅助功能问题。
11. 试验 3D 图形
将 3D 图形整合到您的网站可以通过增加深度、真实感和交互性来改变用户体验。这种方法利用 3D 模型、图像和动画来创建更具吸引力和逼真的视觉元素。
以下是 3D 图形如何增强您的网站:
• 增强的视觉吸引力:3D 图形使您的网站看起来更现代且具有视觉吸引力,吸引访问者的注意力。
• 改进的产品可视化:用户可以在 3D 中查看、旋转、缩放或自定义产品,比静态图像提供更好的理解。
• 交互式体验:结合 VR 和 AR,让用户在模拟或增强的环境中探索您的产品,使交互更具吸引力。
• 游戏化:向您的网站添加类似游戏的元素,以提高用户参与度并使浏览更加愉快。
• 动态叙事:创建交互式叙述,引导用户浏览您的内容,让他们的旅程更加难忘。
要实现 3D 图形,您需要使用 HTML、CSS、JavaScript、React、WebAssembly 或 Angular 等技术。您还可以使用 Three.js、Babylon.js 或 A 框架等库来简化 3D 元素的创建。
如何衡量 Web 开发项目的成功
为了确保您的 Web 开发项目实现其目标并产生投资回报 (ROI),跟踪与您的目标一致的关键指标至关重要。首先定义您希望通过网站实现的目标——无论是增加流量、推动销售还是提高用户参与度。
牢记明确的目标后,您可以选择和分析相关指标来衡量成功。跟踪这些指标有助于确认您的项目是否达到预期结果,并提供对需要改进的领域的见解。
要考虑的常见指标包括:
用户参与度指标
用户参与度是指访问者与您的网站互动的积极程度。它有助于衡量用户对您的内容的兴趣和参与度。较高的参与度意味着用户认为您的网站有价值且引人注目,而较低的参与度则表明内容或设计存在问题。
以下是需要跟踪的关键指标:
• 跳出率:显示仅查看一个页面后离开的访客的百分比。高跳出率表明您的网站可能不够吸引人。
• 页面停留时间:衡量用户在页面上停留的时间,反映他们对您的内容的兴趣和参与度。
• 每个会话的页面查看次数:表示用户在一次会话中访问的页面数,突出显示他们与网站的交互级别。
• 退出率:跟踪从特定页面离开的访客的百分比,帮助确定哪些页面可能需要改进以保持用户的参与度。
转化量度
转化指标对于衡量您的网站将访问者转化为客户或潜在客户的效率至关重要。了解这些指标有助于您评估您的网站是否成功推动了预期的操作并产生了可观的投资回报。
• 转化率:这衡量完成所需操作(如购买或填写联系表单)的访客的百分比。它反映了您的网站提示用户采取行动的能力的有效性。
• 点击率 (CTR):表示用户点击您的号召性用语按钮或链接的频率。较高的点击率表明您的行动号召具有吸引力和吸引力。
• 购物车放弃率:跟踪将商品添加到购物车但未完成购买的访客的百分比。高费率可能表示需要解决的结账流程或定价问题。
通过深入了解您的网站推动转化的程度,监控其运营效率同样重要。这就引出了 Performance Metrics。
性能指标
性能指标评估您网站的整体效率和有效性,从而影响用户满意度和搜索引擎性能。检查这些指标可确保您的网站保持快速、响应迅速和用户友好。
• 页面加载速度:测量您的网页加载速度。更快的加载时间可增强用户体验并提高搜索引擎排名,有助于降低跳出率。
• 服务器响应时间:显示服务器对用户请求的反应速度。更短的响应时间对于维护高效和响应迅速的网站至关重要。
• 移动响应能力:确保您的网站在各种移动设备上表现良好。良好的响应能力可确保用户无论使用何种设备都能获得无缝体验。
SEO 指标
SEO 指标对于评估您的网站吸引和留住自然搜索流量的能力至关重要。定期监控这些指标并进行 SEO 审计对于提高您网站的在线知名度和搜索引擎排名是有益的。
• 自然搜索流量:跟踪您的网站从搜索引擎获得的流量,帮助衡量您的 SEO 工作的有效性并了解用户行为。
• 关键字排名:显示您的网站在特定搜索词中的位置。相关关键词的排名越高,通常会增加流量和更好的搜索引擎曝光率。
• 反向链接和域权限:来自知名网站的反向链接可以提高您网站的权威性并提高搜索引擎排名。Domain Authority 根据这些反向链接的质量和数量反映了你网站的排名潜力。
数据就是力量,跟踪这些指标可以帮助您了解网站的性能并为未来的改进做出明智的决策。您可以使用 Google Analytics、SEMrush 或 Ahrefs 等工具来有效地监控和分析这些指标。
使用 Thrive 构建一个高转化率和面向未来的网站
对 Web 开发有深入的了解是一个很好的开始,但要真正将您的愿景变为现实,您需要一个可靠的合作伙伴来执行它。在 Thrive,我们开发了一个复杂且经过验证的 Web 流程,以确保客户获得一个卓越的网站,使他们在竞争中脱颖而出。
Thrive 的创意总监 Frank Laudo 分享了他的见解:
“在 Thrive,我们致力于创建自定义网站,这些网站不仅看起来很棒,而且实际上可以帮助您的业务发展。我们的与众不同之处在于我们如何将我们的技术知识与对您的业务目标的深刻理解相结合。我们不仅仅关注设计或功能;我们着眼于更大的图景 – 您的目标受众、您的竞争对手和您的总体目标。
这样,我们可以构建真正与您的客户建立联系并推动结果的 Web 体验。我们的团队由经验丰富的开发人员、UX 专家和数字策略师组成,在每一步都与您密切合作,以确保最终产品完全符合您的设想,并使用最新的技术和最佳实践。
通过 Thrive,您将获得一个将尖端技术与经过验证的策略相结合的合作伙伴,以提供现在表现卓越并为未来增长做好准备的网站。
“Thrive 开发对 SEO 友好并针对快速加载时间进行了优化的网站。我们使用最新的工具和技术来确保您的网站现代、高效和安全。我们还提供持续的支持和维护,以确保您的网站保持最新状态,“Thrive 的首席 Web 项目开发人员 Shabbir Aftab 补充道。
立即与南京网站制作我们的数字营销和 Web 开发专家交谈,并开始构建高性能网站。









